Pocket.id | 2021 | Freelance
Building Pocket.id: Create name + logo + mobile app.
About Pocket.id
My second newest project. Pocket.id is an upcoming finance app. I worked on a version 1 of their app, but unfortunately they delayed this version as their vision changes & going with the new one. This version that I've been working on is to help user to control their cashflow better, by tracking their spending & income.
My Role
Senior designer who research & design the V1 app, given the name & app logo. Also sync with the team.
Pocket Team
4 Co-Founders (Markus Kevin, Bravyto T. Pangukir, Gary, Pascal). 1 Also a PM, 1 an Engineer.
Methods
Name voting, Logo moodboard, Logo Sketch, Logo Visual. --- UX Research, Stakeholder Reviews, CA, IA, Wireframe, Concept Test/UT, Hi-Fi, Prototype, Final UT & Weekly Sync.
Tools
Figma, Miro, Maze App, G-Docs, G-Sheets.
Research & Design Timeline
5 days logo design, 3 days UX research, 2 days UT, 2 months app design.

TIMELINE IN DETAIL
The jobs-to-be-done is a long list so I made a timeline consist of:
PROBLEM
1 Several works to be done by one person.
2 Differentiate the app from competitors.
All of my work as a Product Designer includes working on a Corner Case (Negative / Error Screen) Flow. Not only the Happy Flow.
So it all connects. Cause sometimes when user are facing a Corner Case, they need a follow up Link / Button or something else to make the user stay in the loop.
DESIGN PROCESS
1 Made the timeline as clear as possible, so the stakeholder knows it's a long journey.
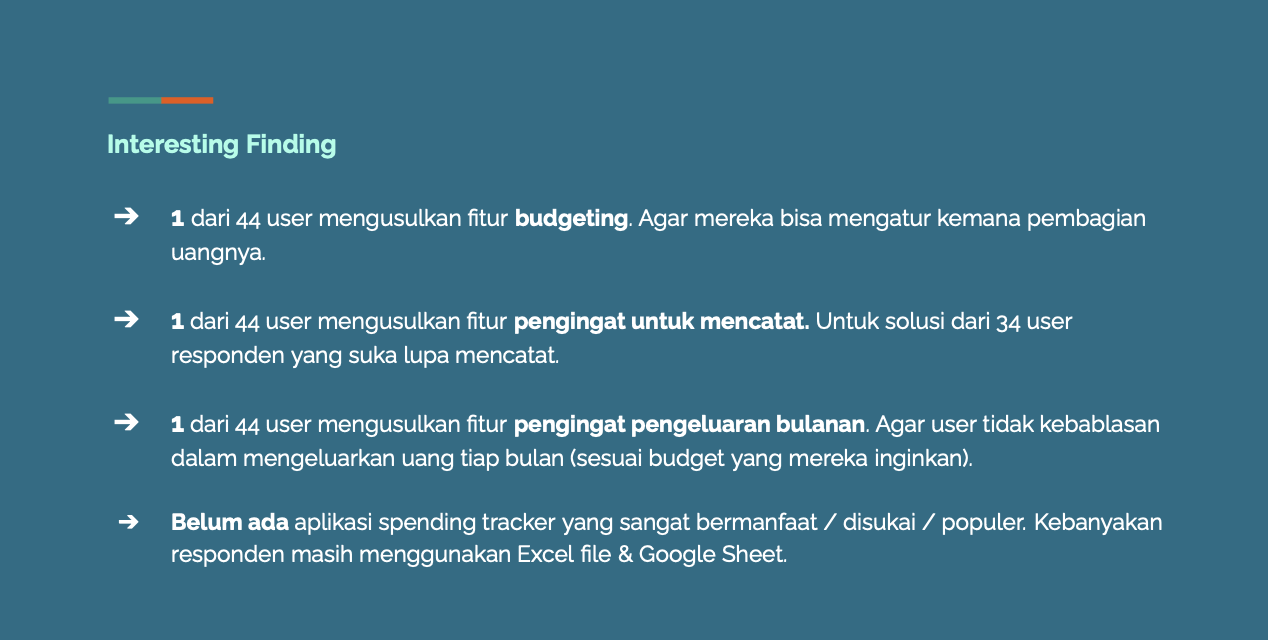
2 Made a catchy UX-friendly / easy-to-use app + automatic spending tracker.
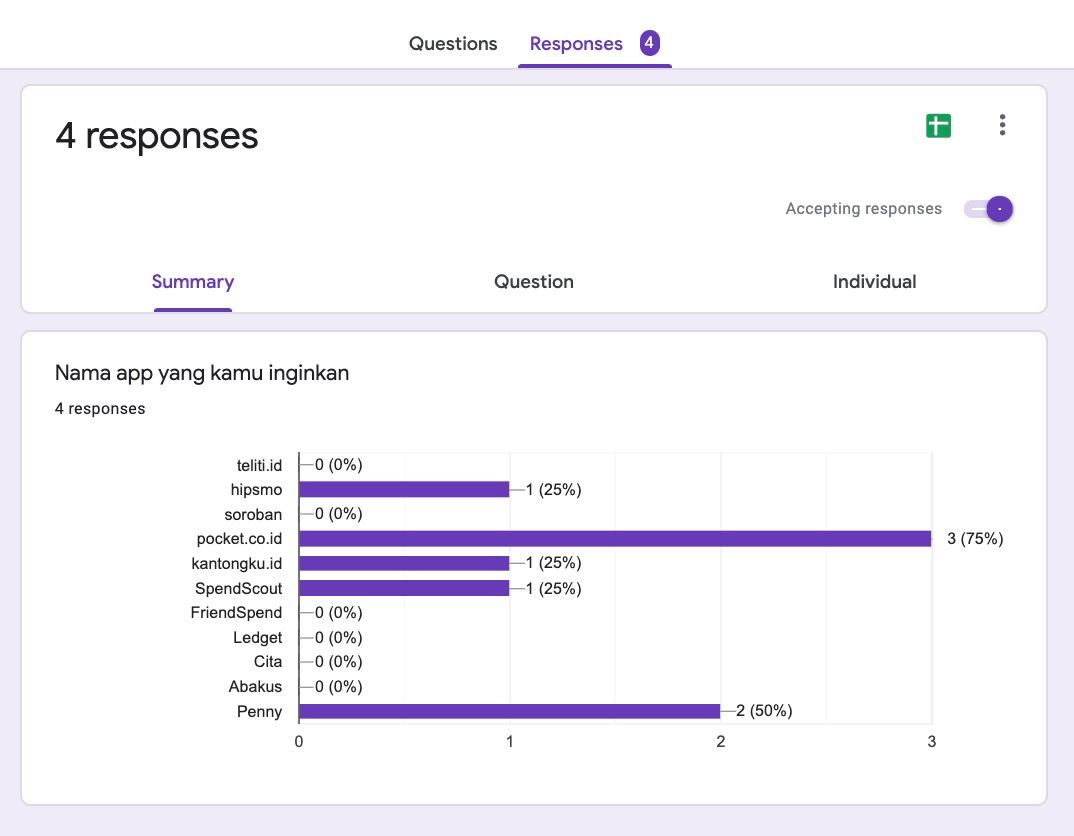
App name voting:

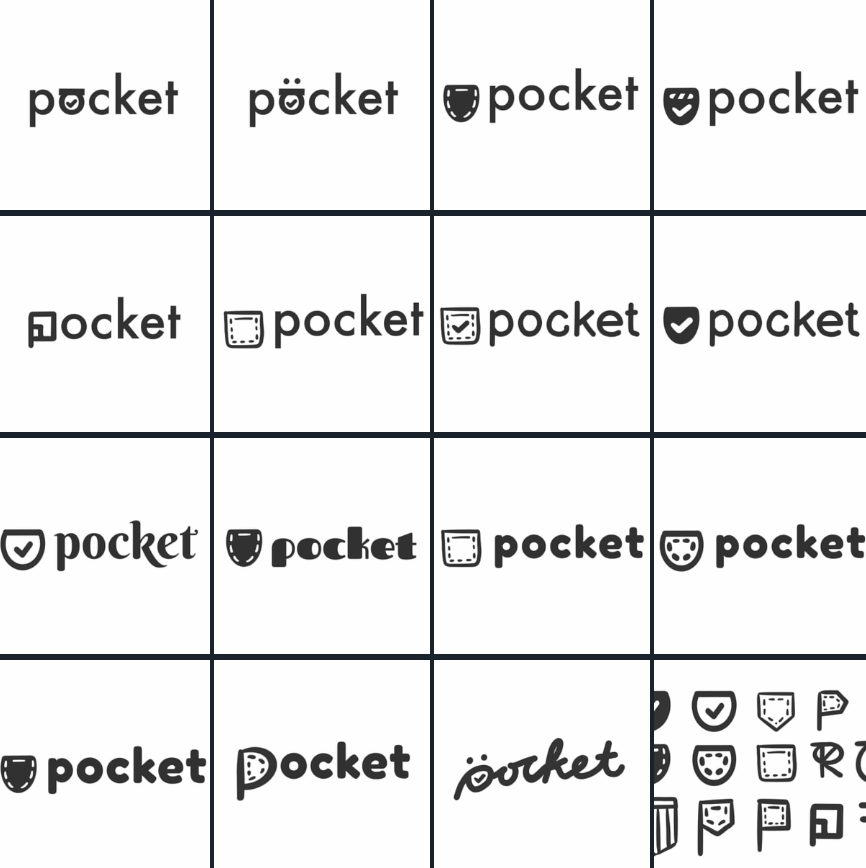
Logo exploration:




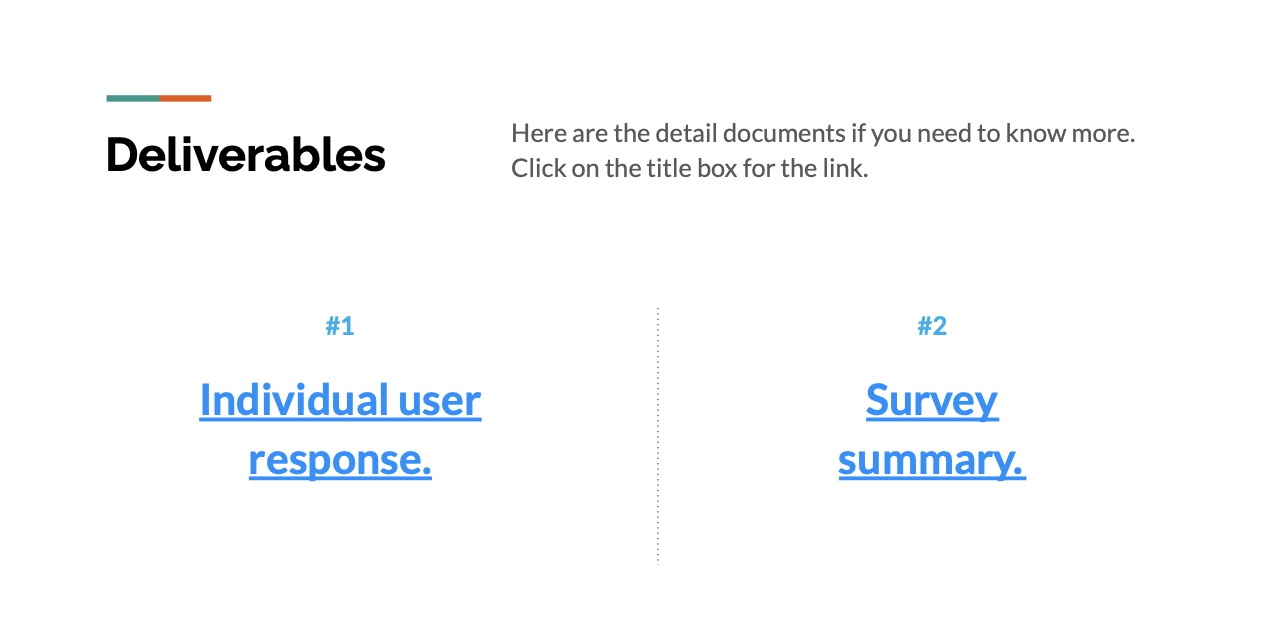
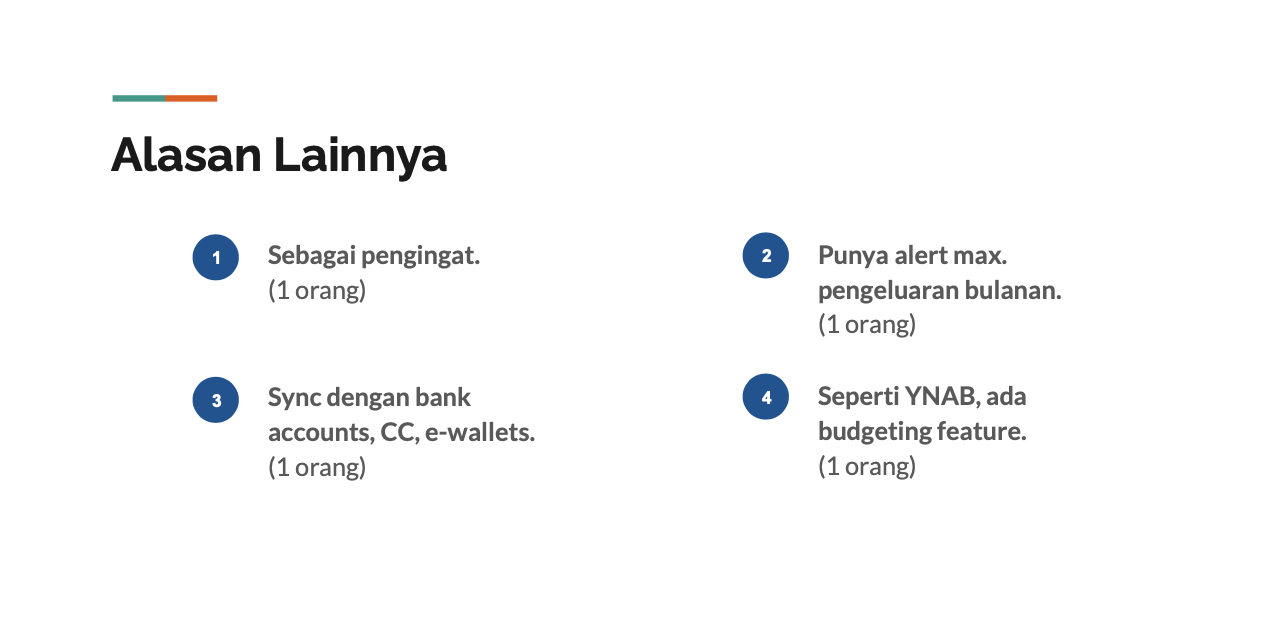
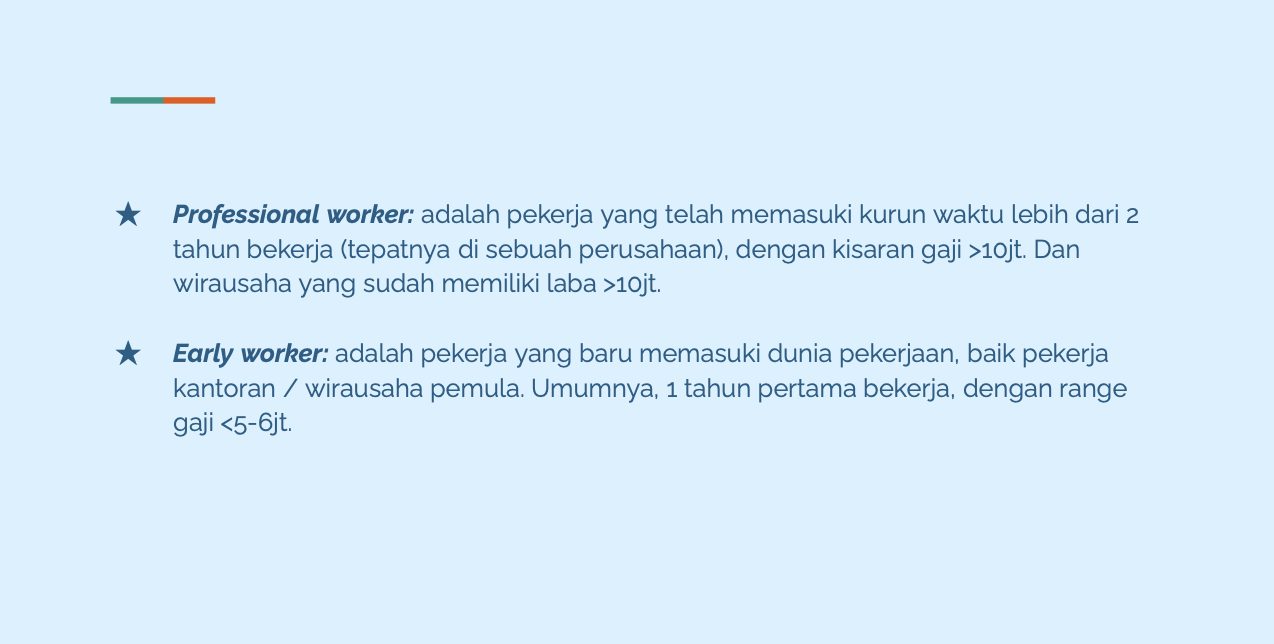
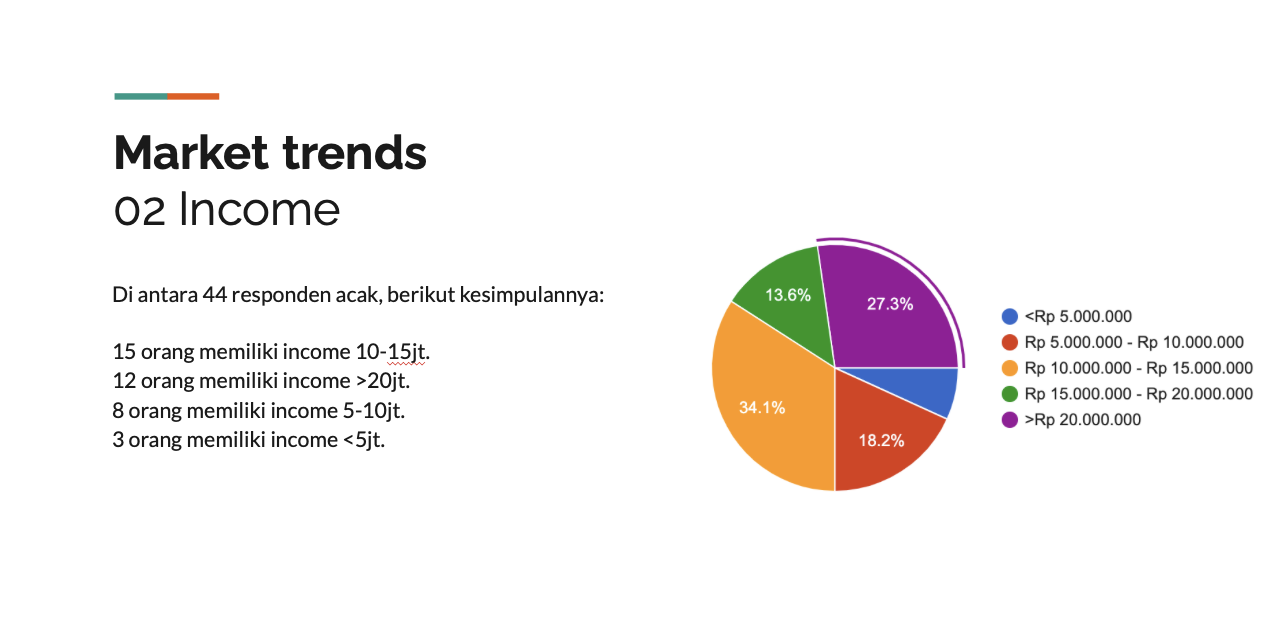
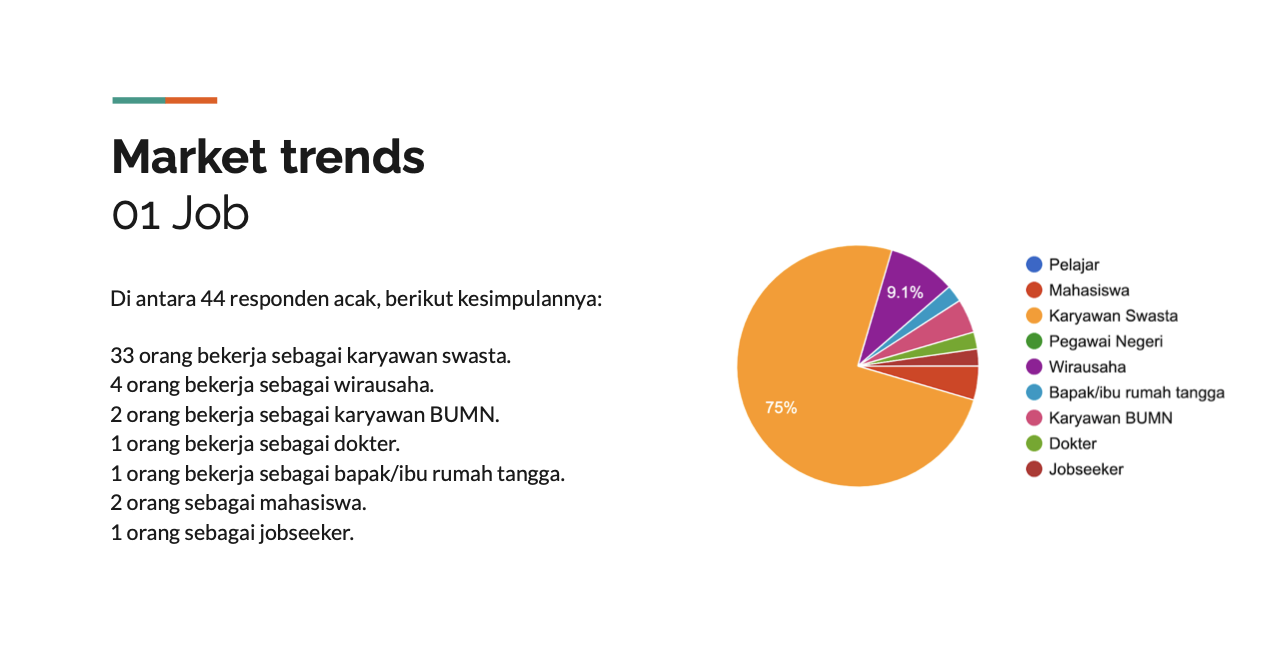
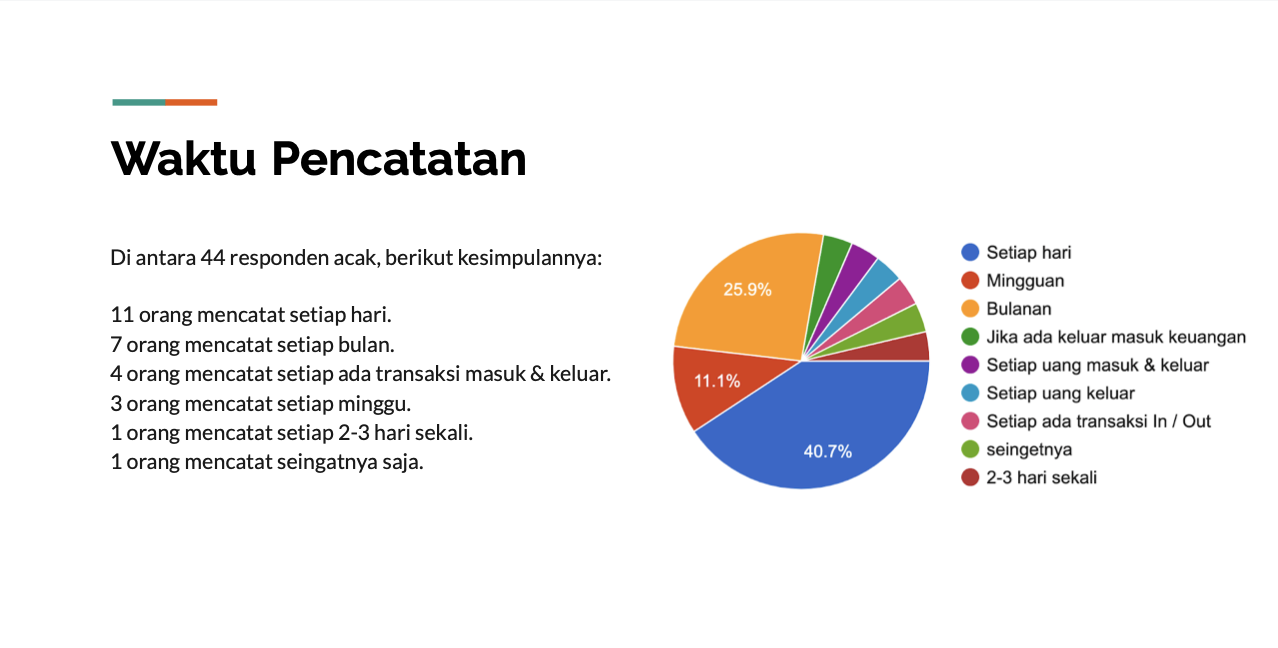
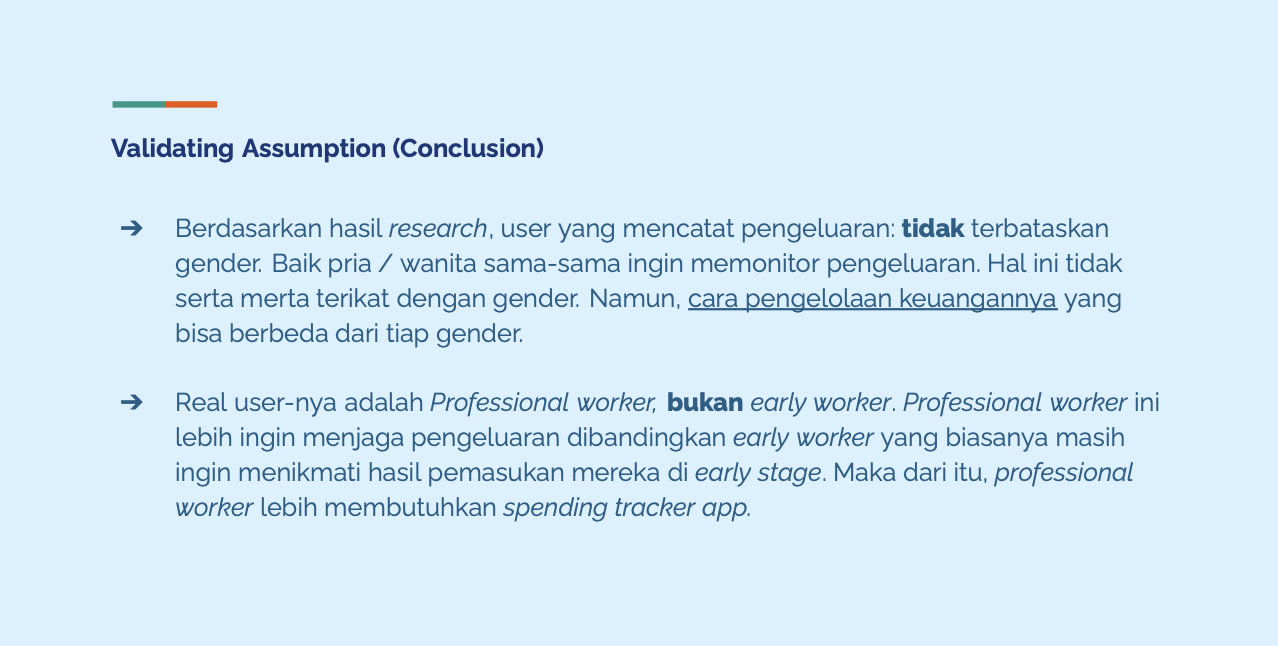
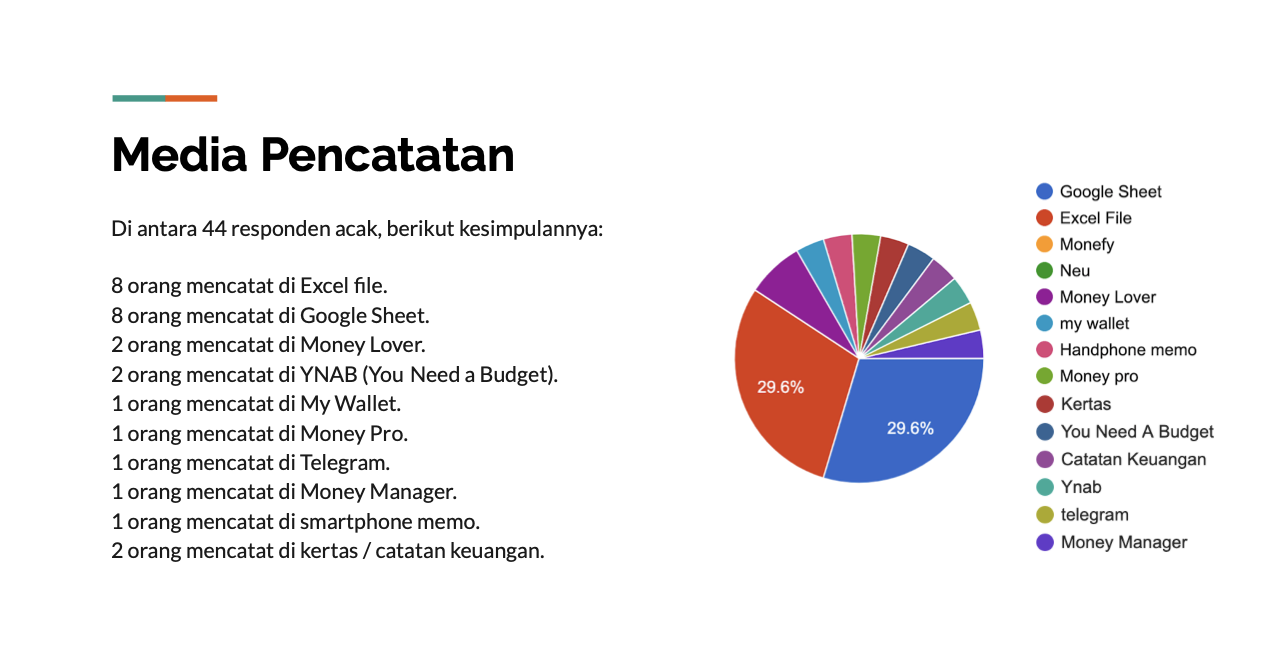
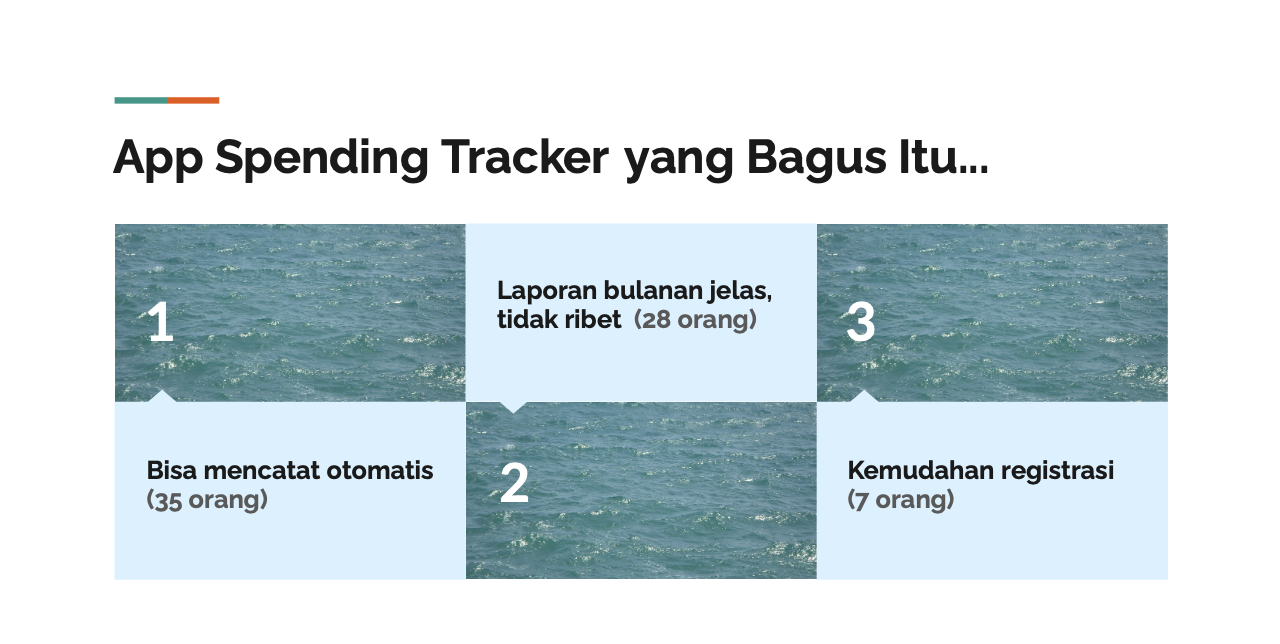
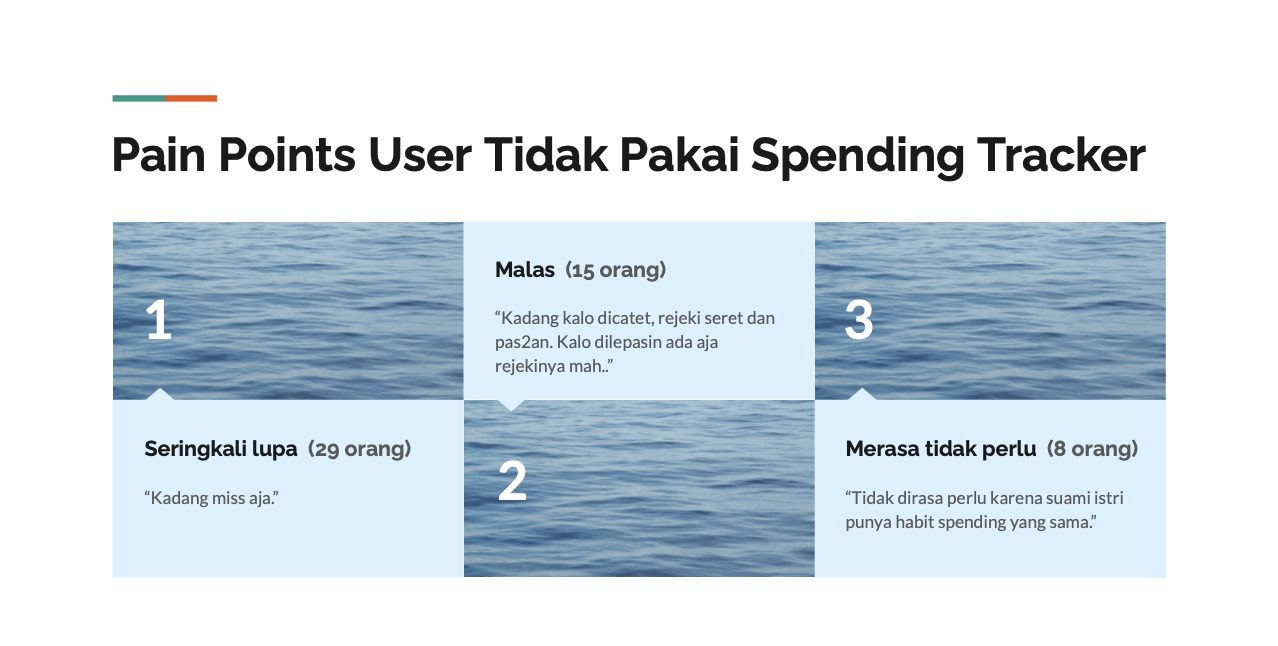
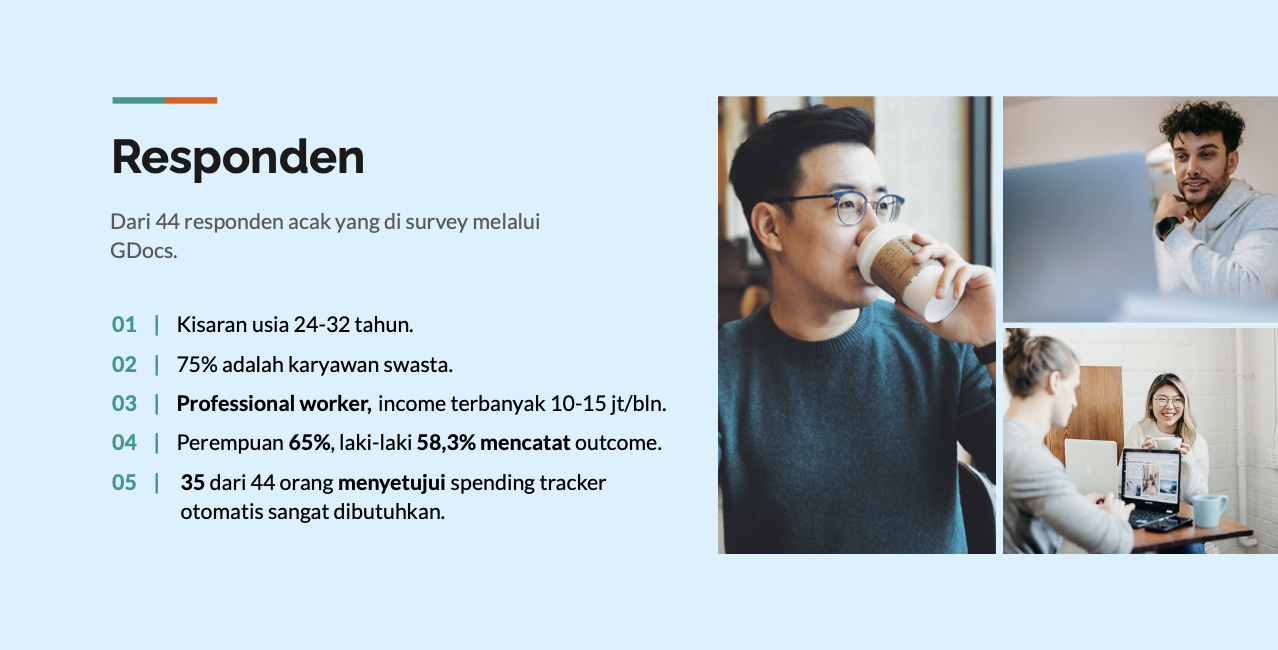
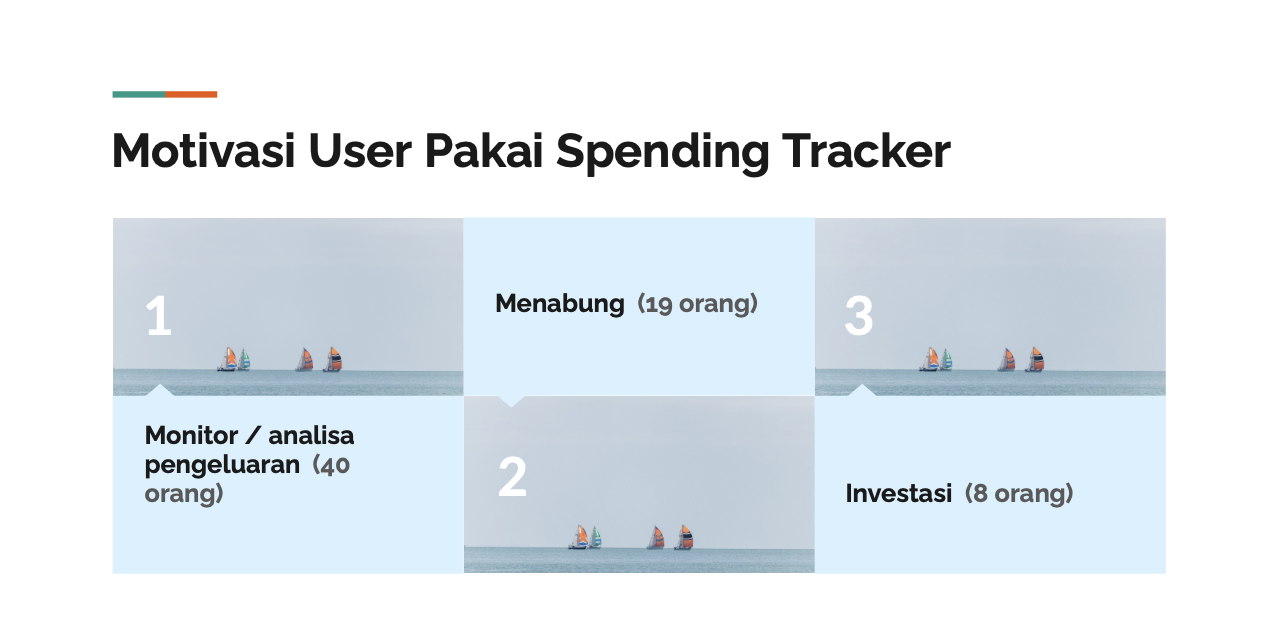
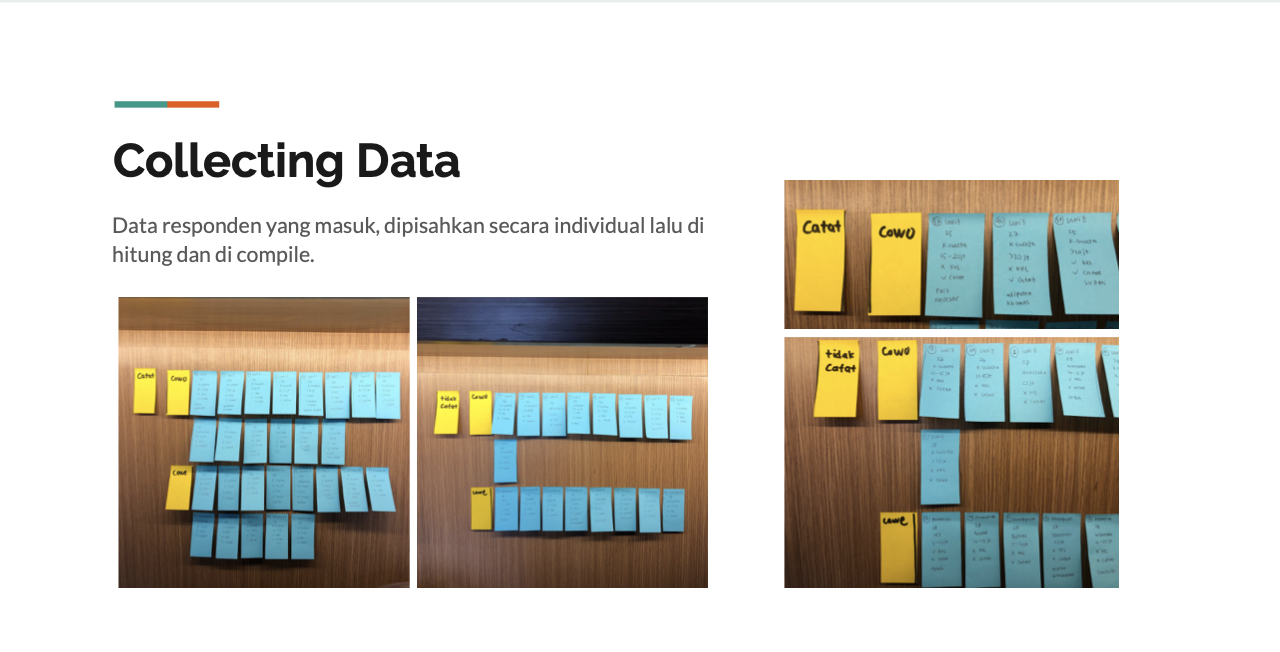
Research questions (soon) & Research report that I did:


















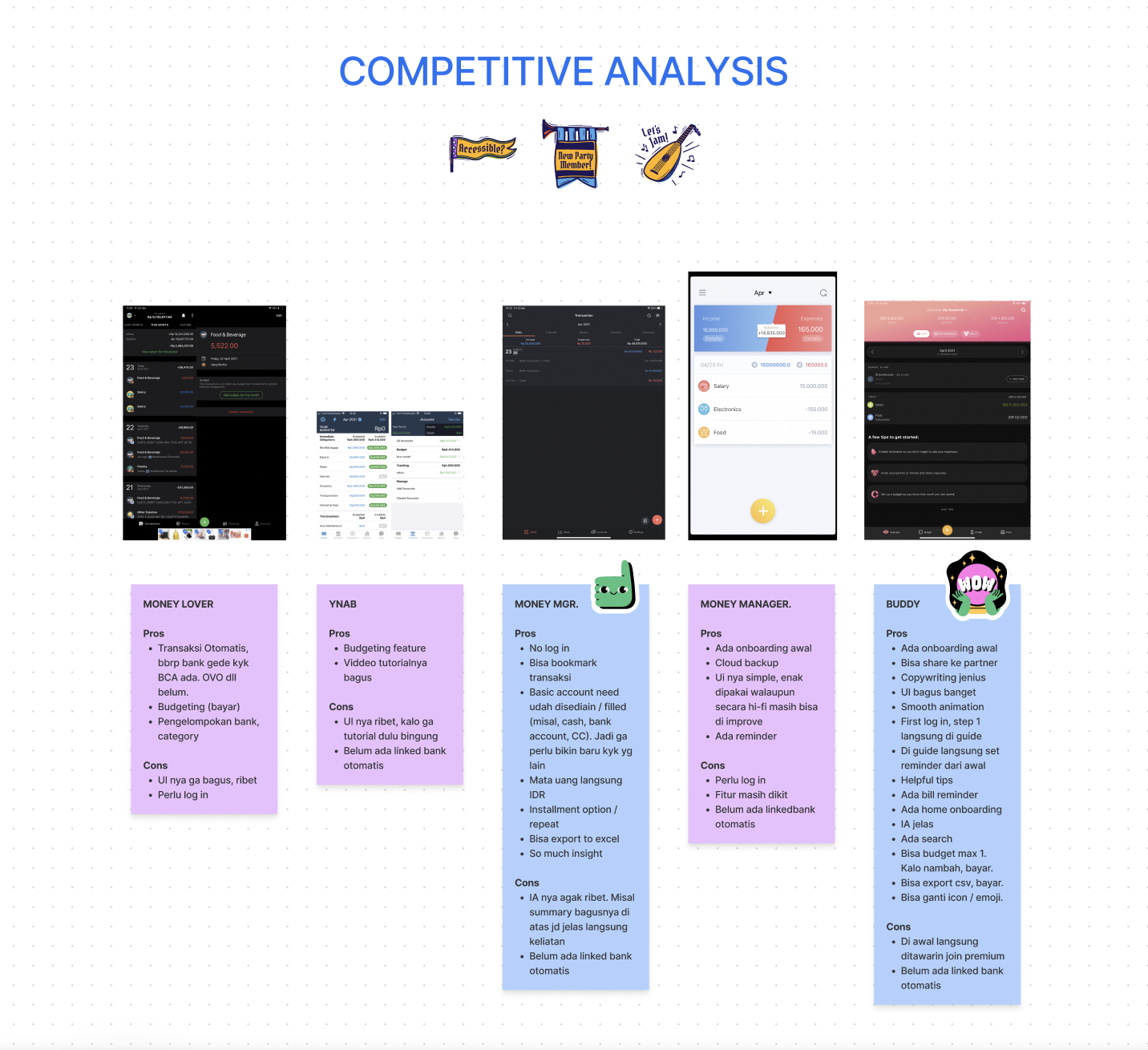
CA:

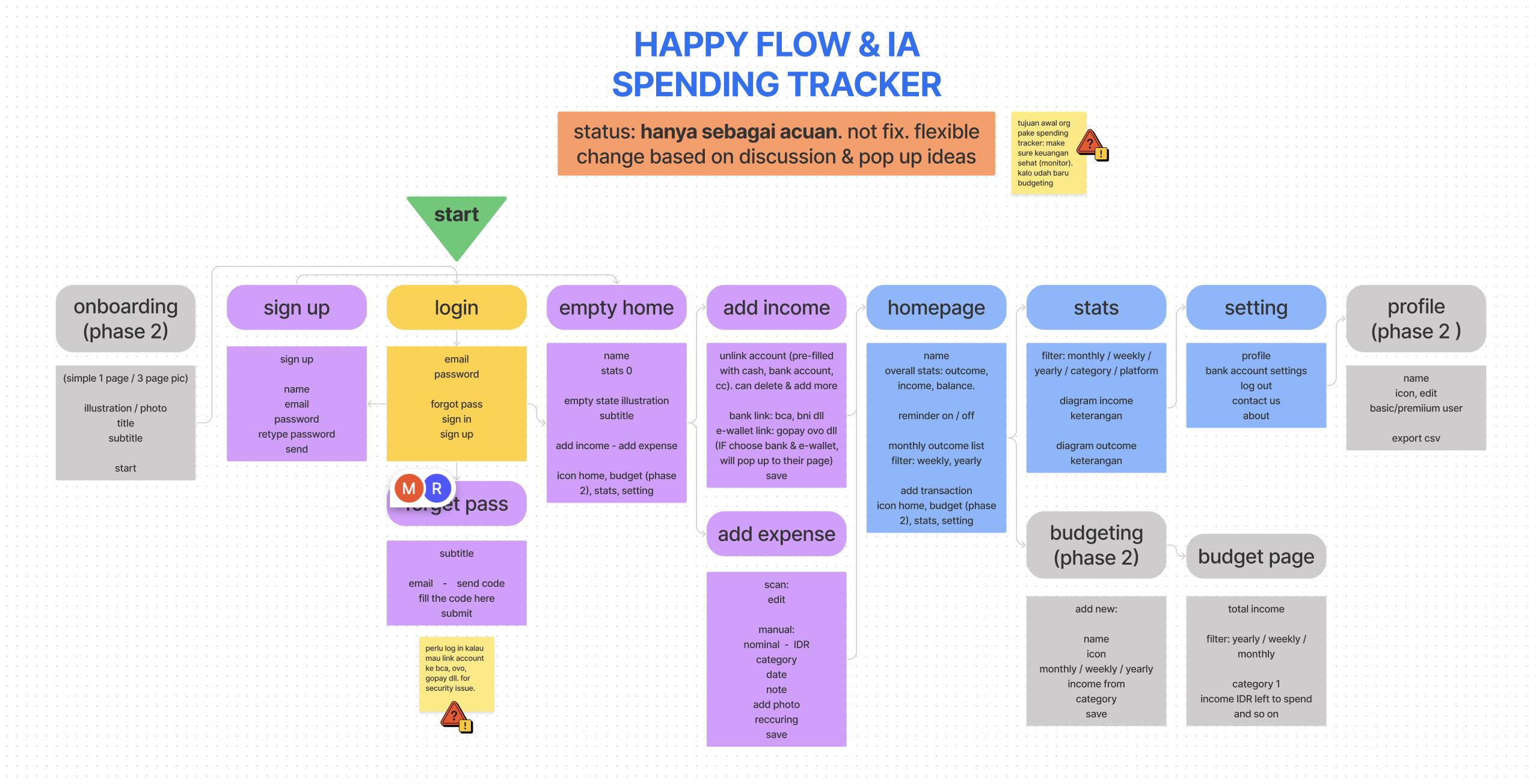
User Flow & IA:

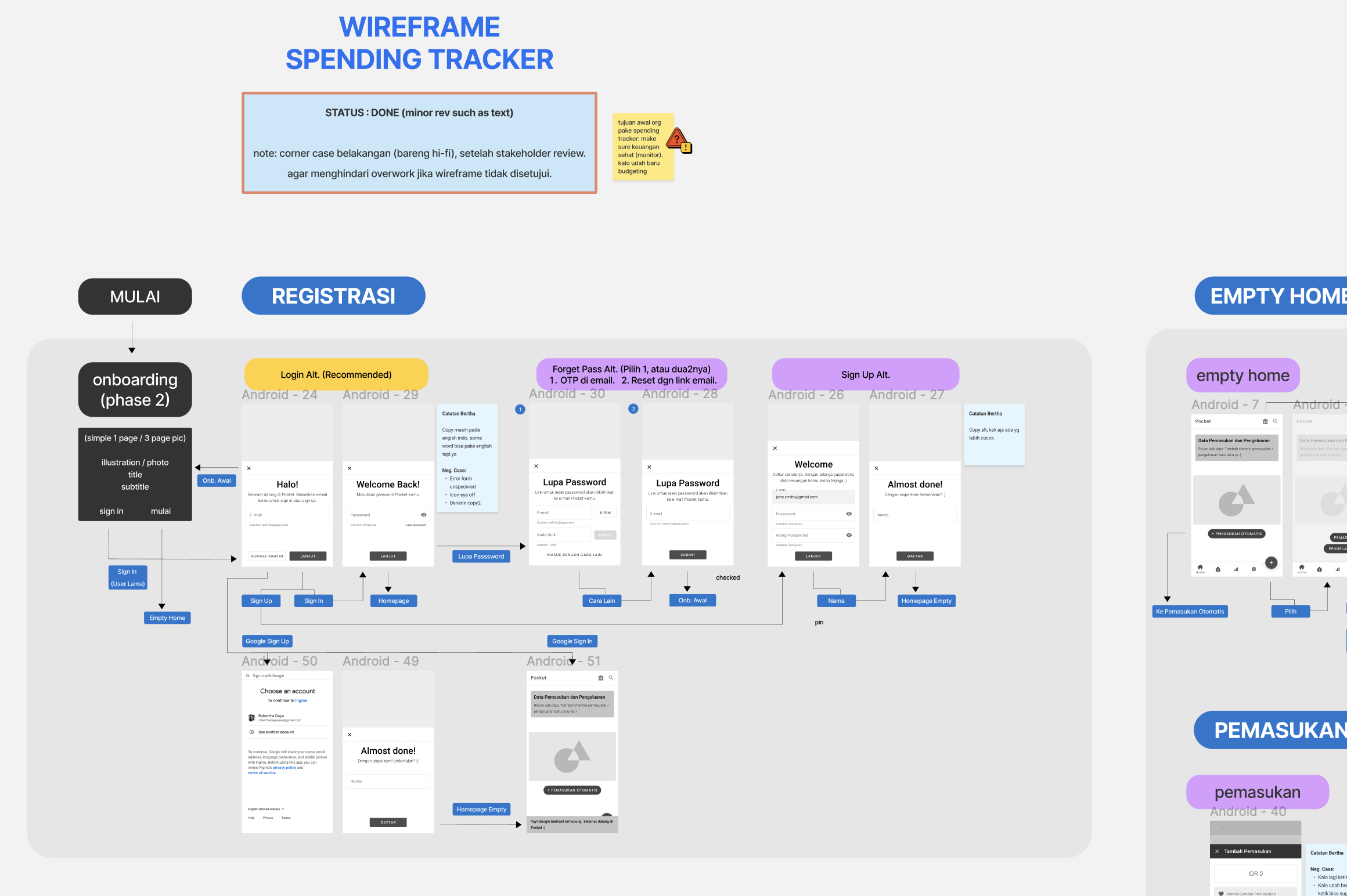
Some of the wireframe:

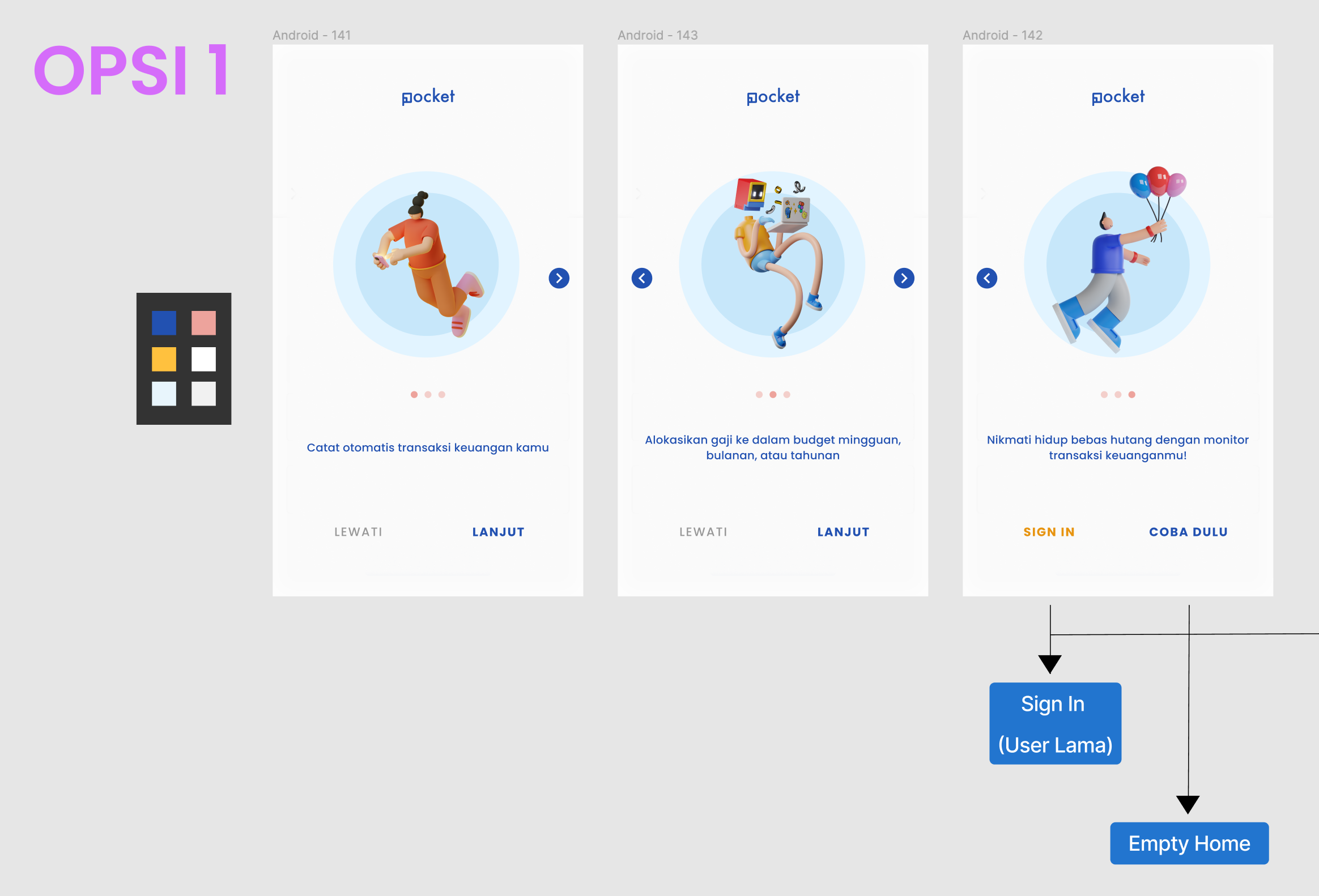
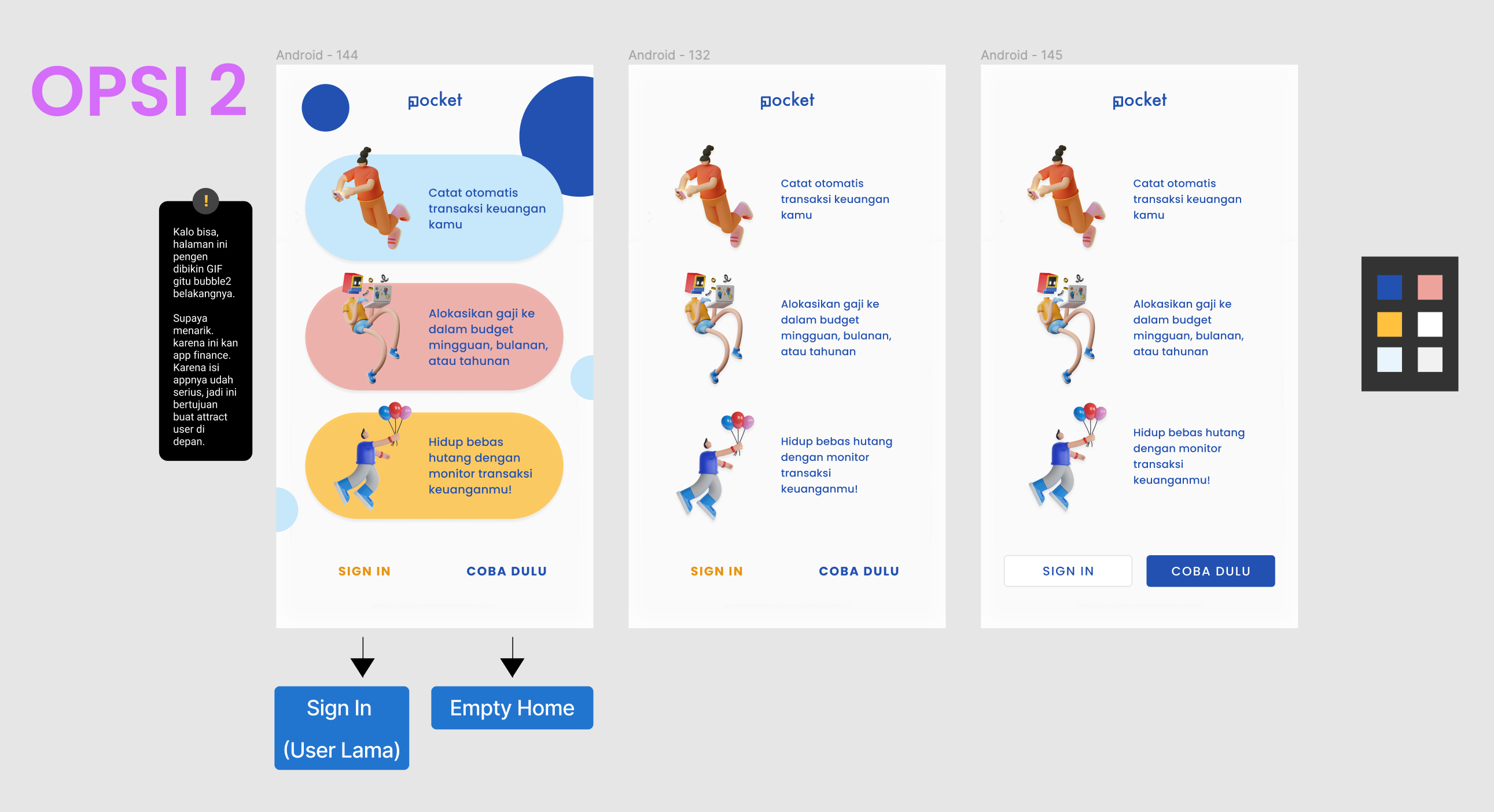
Onboarding exploration:


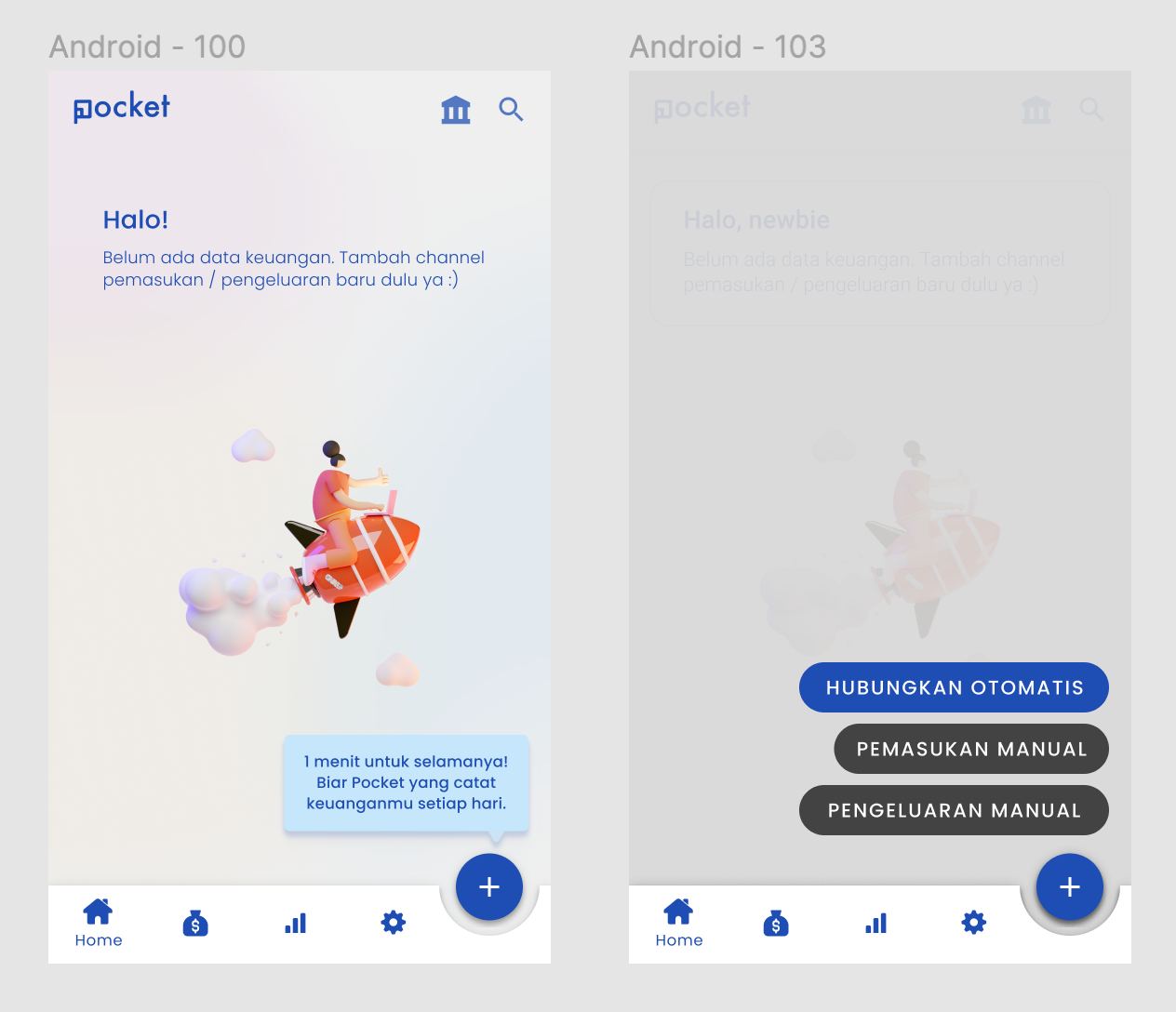
Tooltip & FAB options:

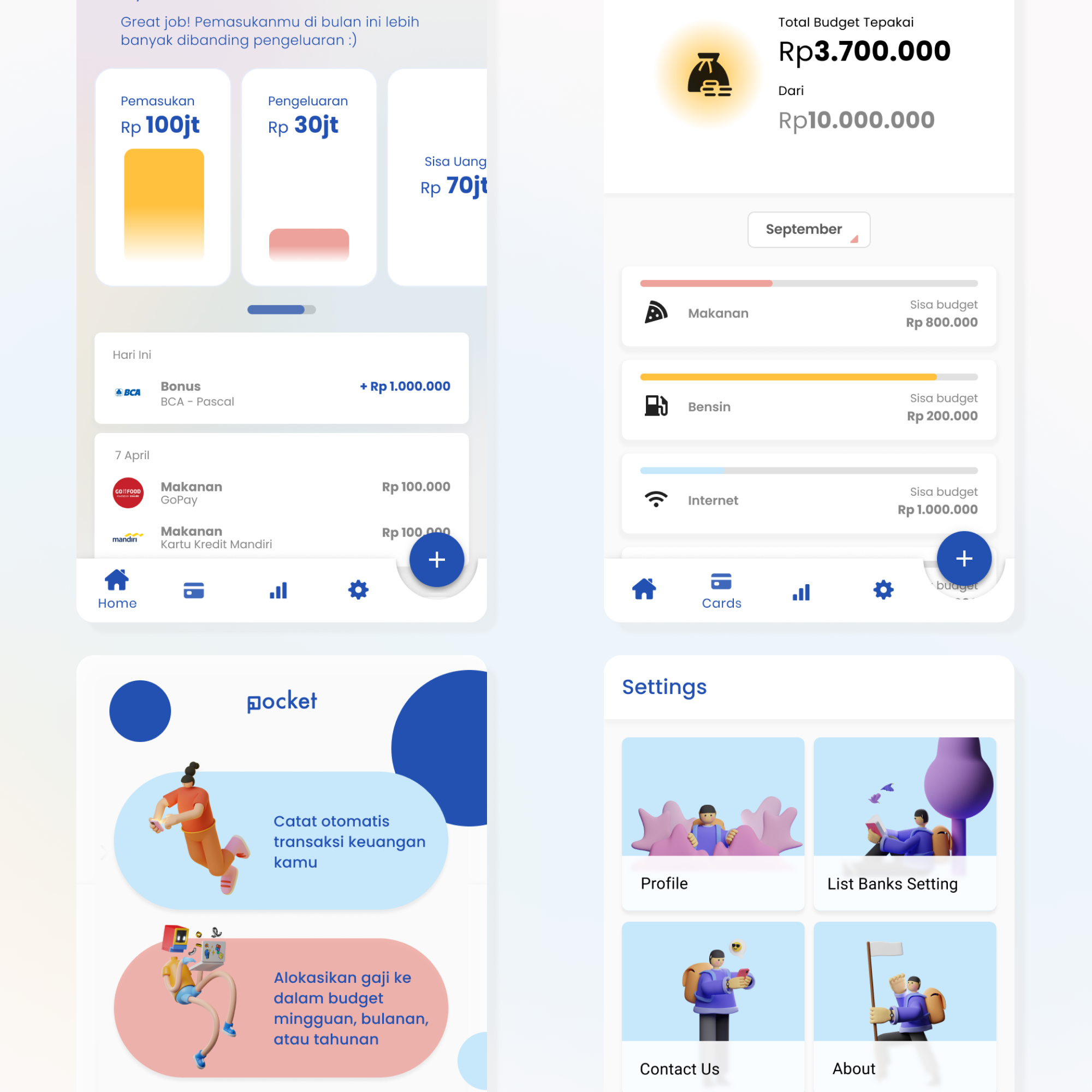
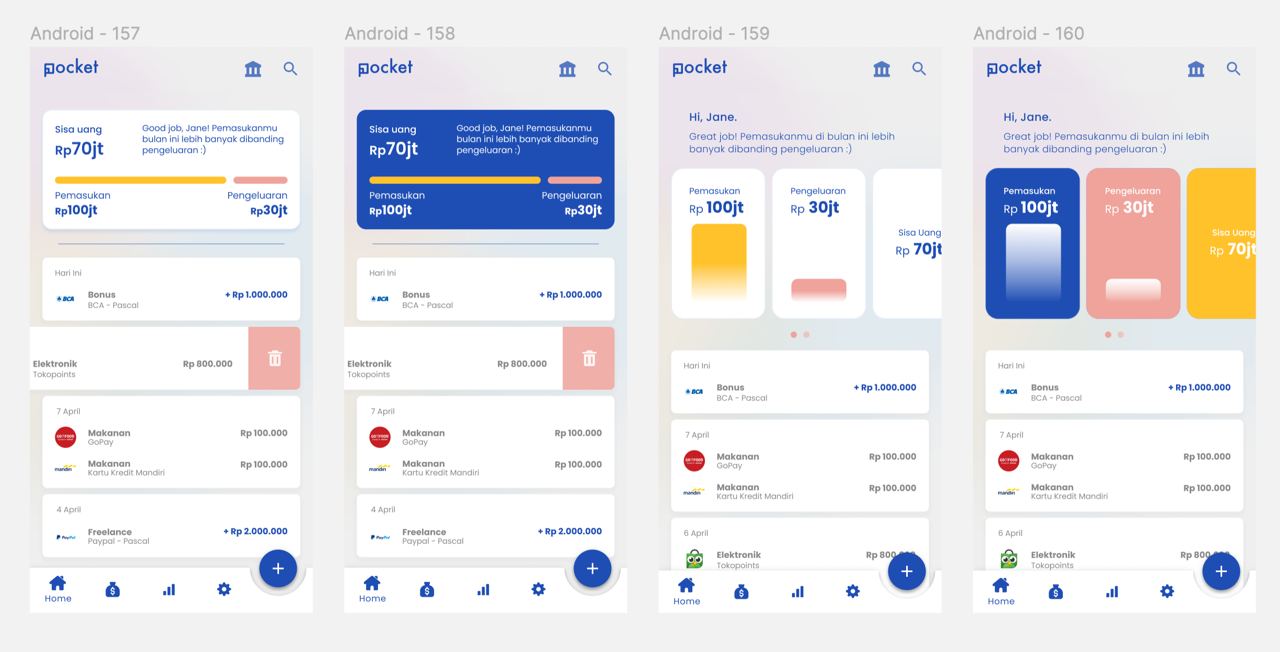
Homepage exploration:

FINAL OUTPUT
The product has not launched yet, so I can't show you the full content, prototype and the output of the app.
Soon after they launched, this portfolio will be updated. -- This portofolio is a work in progress.
Robertha Dayu 〰️ 2025
Product Designer
Contacts
e. roberthadayupasa@gmail.com
linked in