Pocket.id | 2022 | Freelance
A sleek, compact, and trustworthy website.
About Pocket.id
My newest project. Pocket.id is a new (upcoming) finance app. It will help user to control their cashflow better, even as a family. User can ask and give money to the family within the app. This one is for the website section.
My Role
Senior designer who design the website, sync with the team, and supervise 1 Junior designer.
Pocket Team
2 Co-Founders (Markus Kevin, Bravyto T. Pangukir). 1 Also a PM, 1 an Engineer. 1 Junior Designer (Kenny V). 1 Copywriter (Ira Indah).
Methods
Easy-going project. Only IA, Wireframe, Hi-Fi & Weekly Sync.
Tools
Figma, G-Sheets.
Mentoring & Design Timeline
1.5 months app supervise. 1.5 months website design.

PROBLEM
There is not much issue happening in this project. As a little as it get:
1 How to Supervise remotely.
2 Make a new website that haven't had any insights to be shown.
All of my work as a Product Designer includes working on a Corner Case (Negative / Error Screen) Flow. Not only the Happy Flow.
So it all connects. Cause sometimes when user are facing a Corner Case, they need a follow up Link / Button or something else to make the user stay in the loop.
DESIGN PROCESS
1 Supervising (the app) by:
- Google Sheet and Figma commenting in details.
2 Gather context, find their (website) goal by:
Asking what kind of website they have in mind, while do the CA.
3 IA, CA, wireframe, Hi-Fi design, copywriting (website) by:
- Weekly Sync, discuss it verbally. Suggest better input.
- Showing Pocket.id greatest feature and trustworthy content.
Supervising the App - how it works:
Tell the designer about what's missing, or not completed, through Google Sheets, Figma, and weekly meeting. Help them with the visual of the onboarding feature on the app. Also accept & guide their ideas.
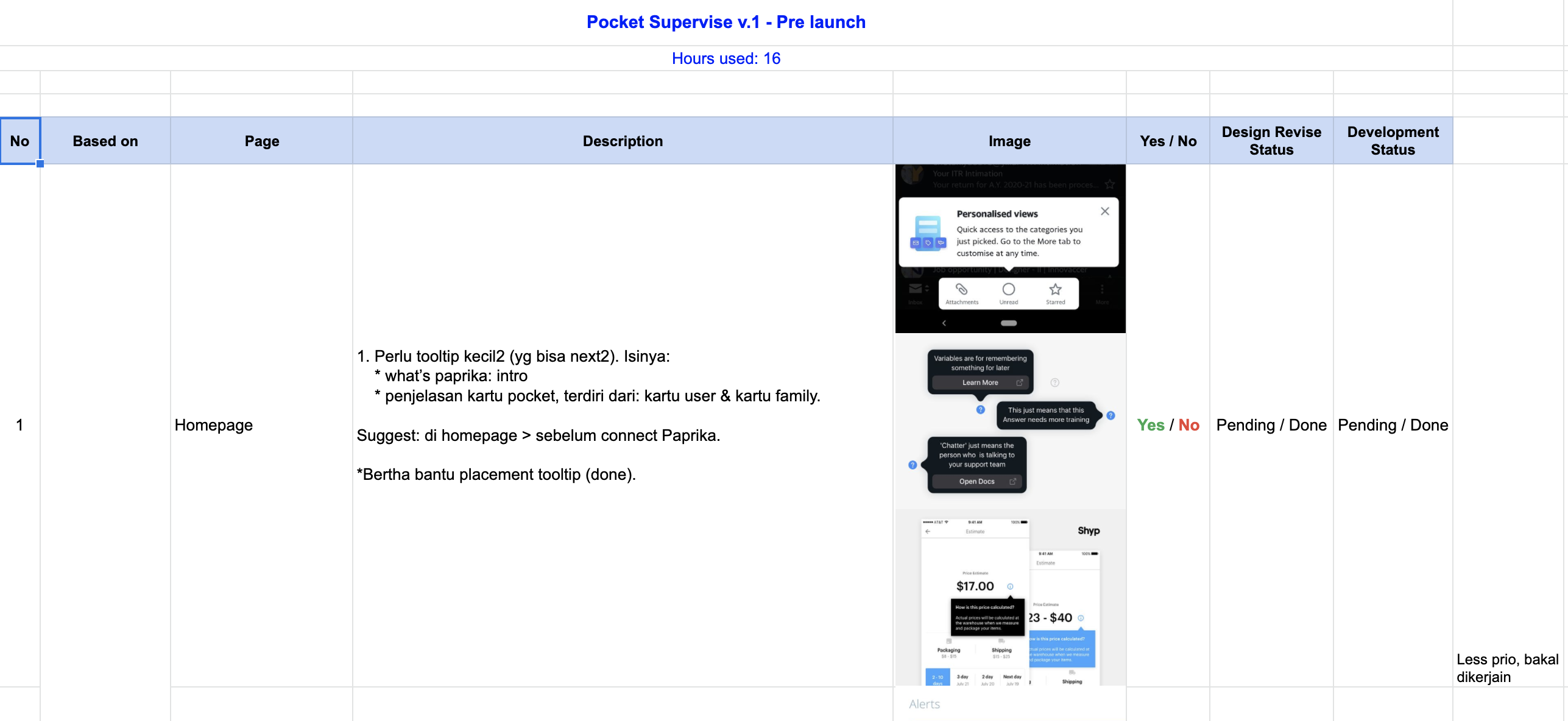
Google docs in detail: Make some column to describe which page, description and images, jobs to be done, design revise and development status.

Website CA, IA, Wireframe, Hi-Fi Design, Prototype:
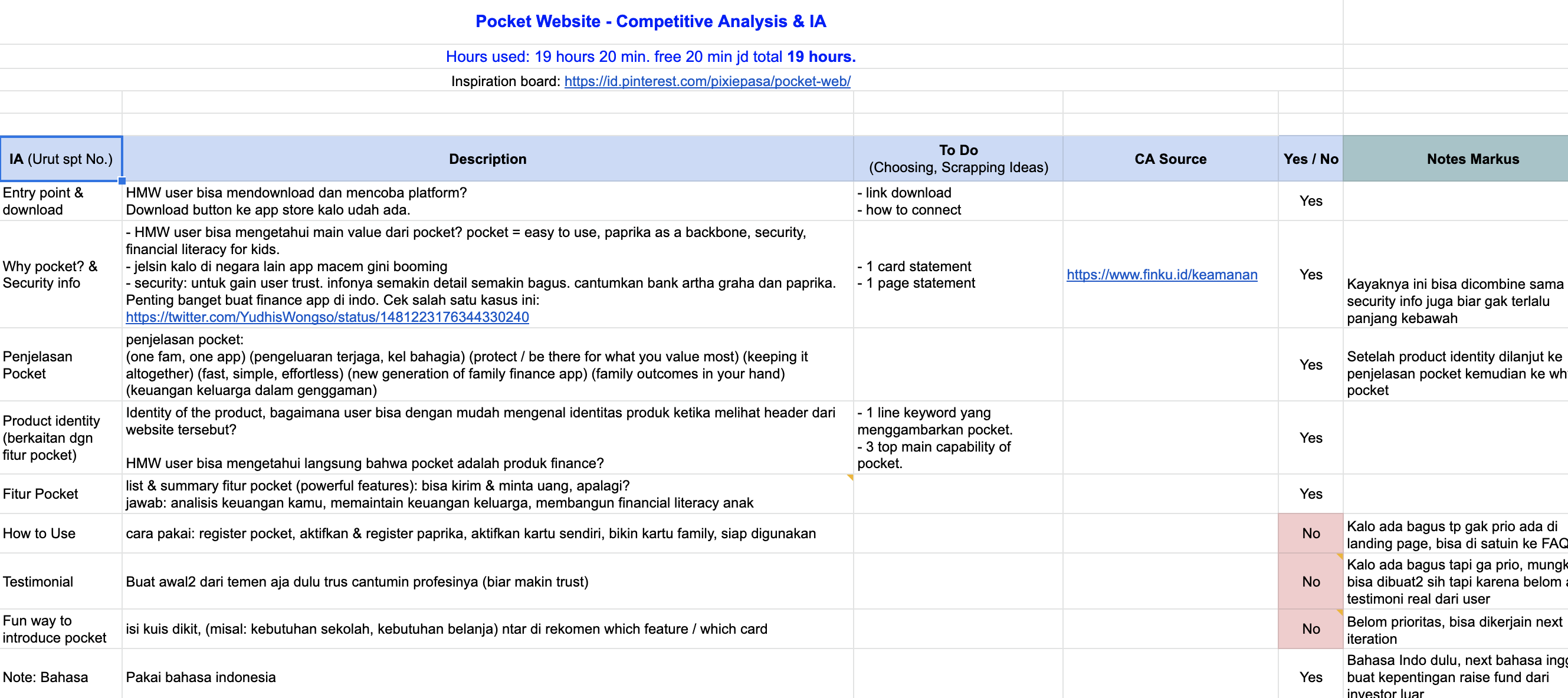
CA some of the similiar website, wrote down some Information Architecture (IA) of the app, and highlight some of the important parts to be shown on their company profile website. Especially the feature one, which user most look at.
Trustworthy content: as a finance app, user tend to be fully aware that it has to be safe. So I suggest them to put info of their bank, Arta Graha. And their finance wallet partner, Paprika. Also the logo to make it more trustworthy. Because it is secure already. But sometimes user perspective needs to be led on this case.

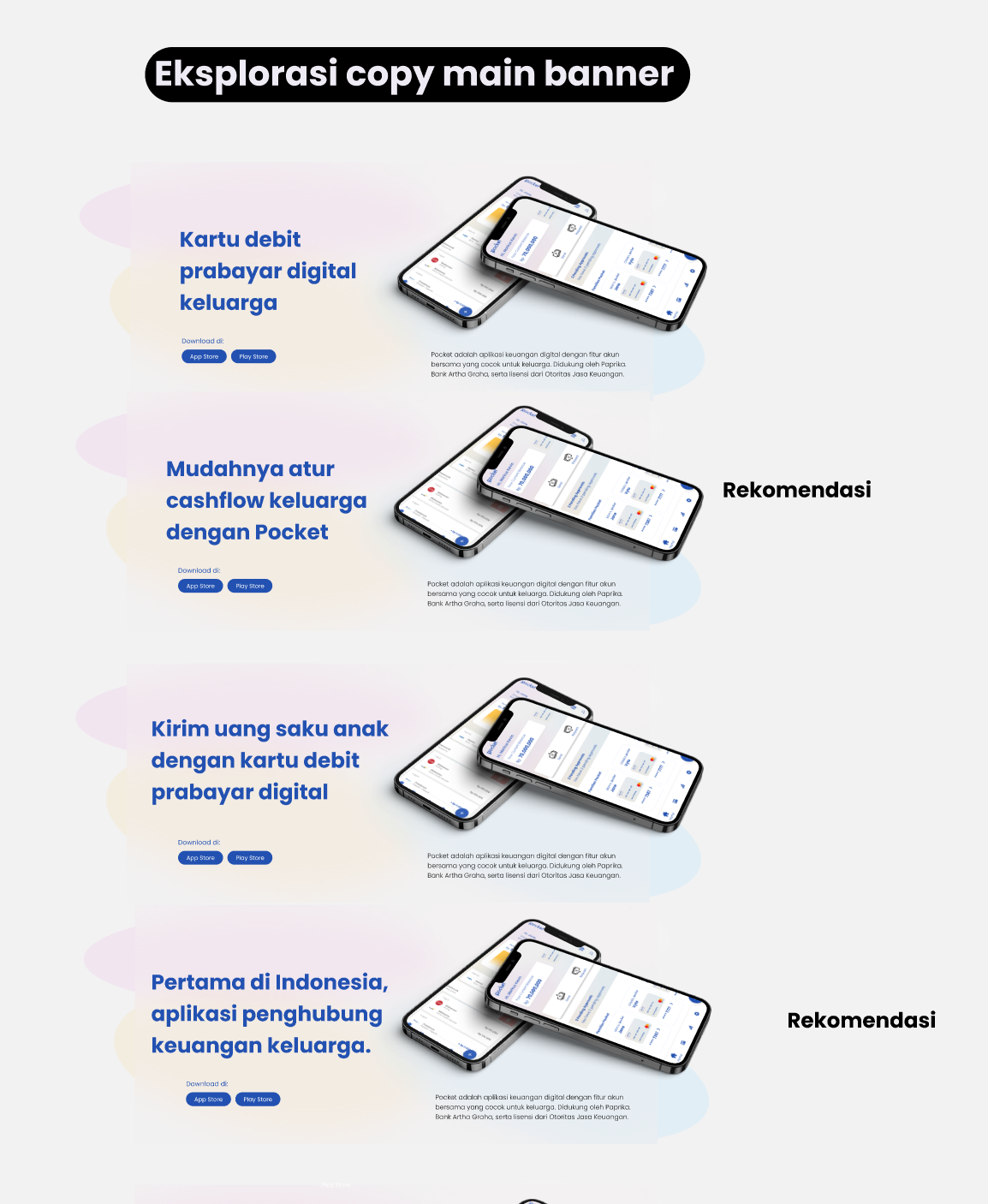
Copywriting:
Image below is copy exploration by the copywriter (Ira Indah). And I made the dummy copywriting, to describe what is the website about, then the copywriter will make it better for the real copy of the website (and app). They also provide choices. Me and the team will choose the most relevant. As what people says, words are a very important value in making a product. It will give you the revenue indirectly.

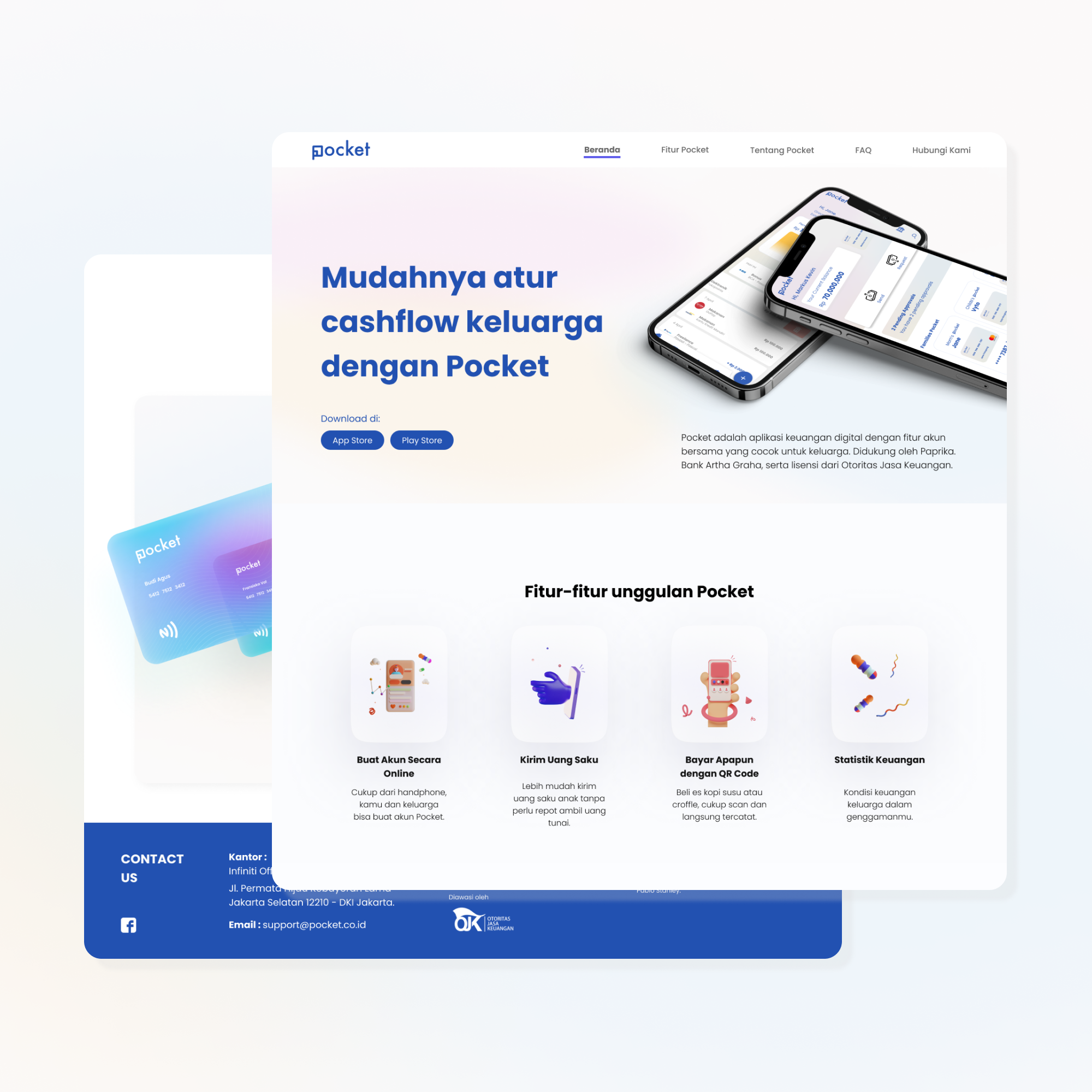
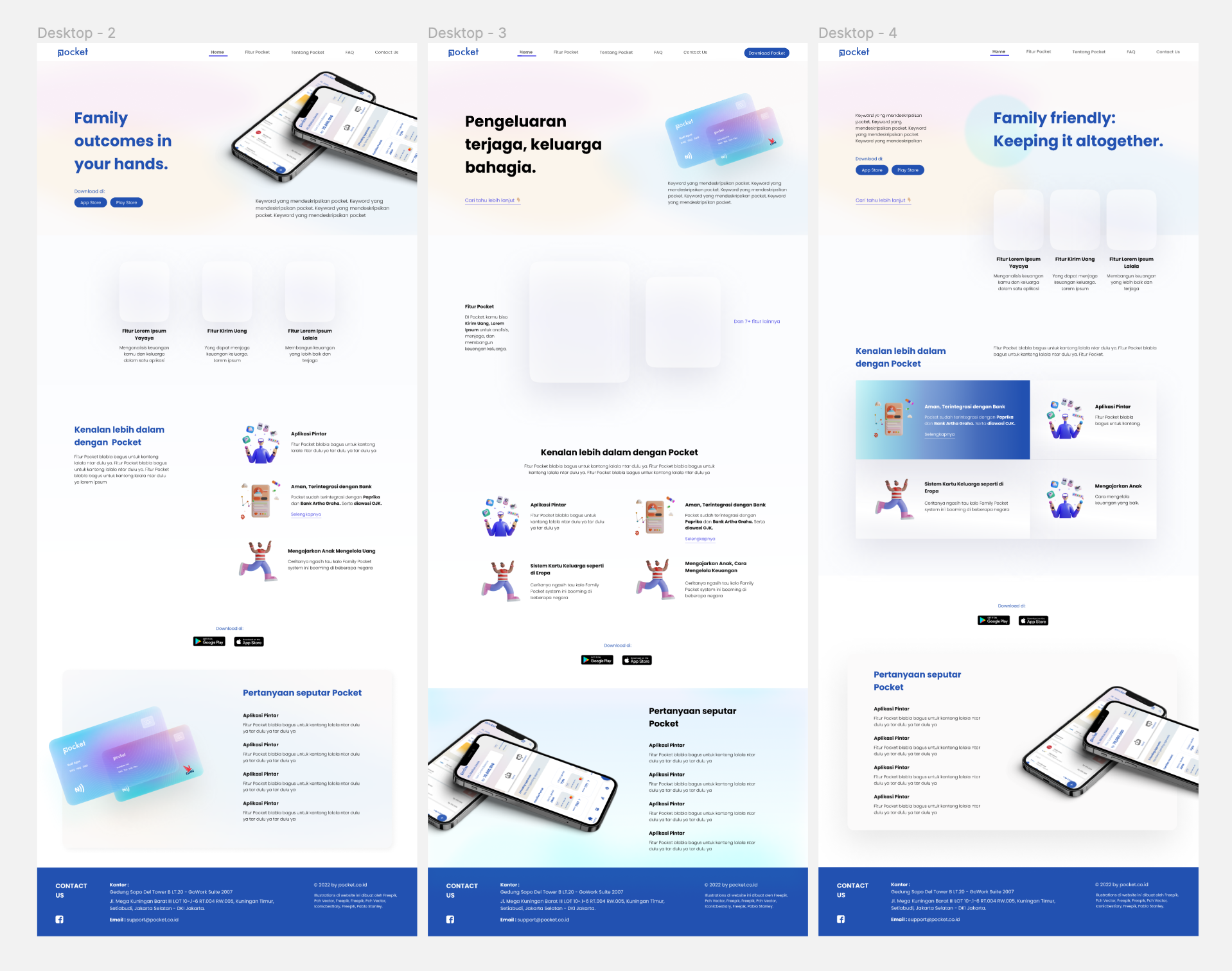
HI-Fi Options - these are the exploration I made for the website template. Since I still had more time to explore, it's no hurt I made a Hi-Fi design out of it. But for some regular cases, we should made it out on the wireframe stage.

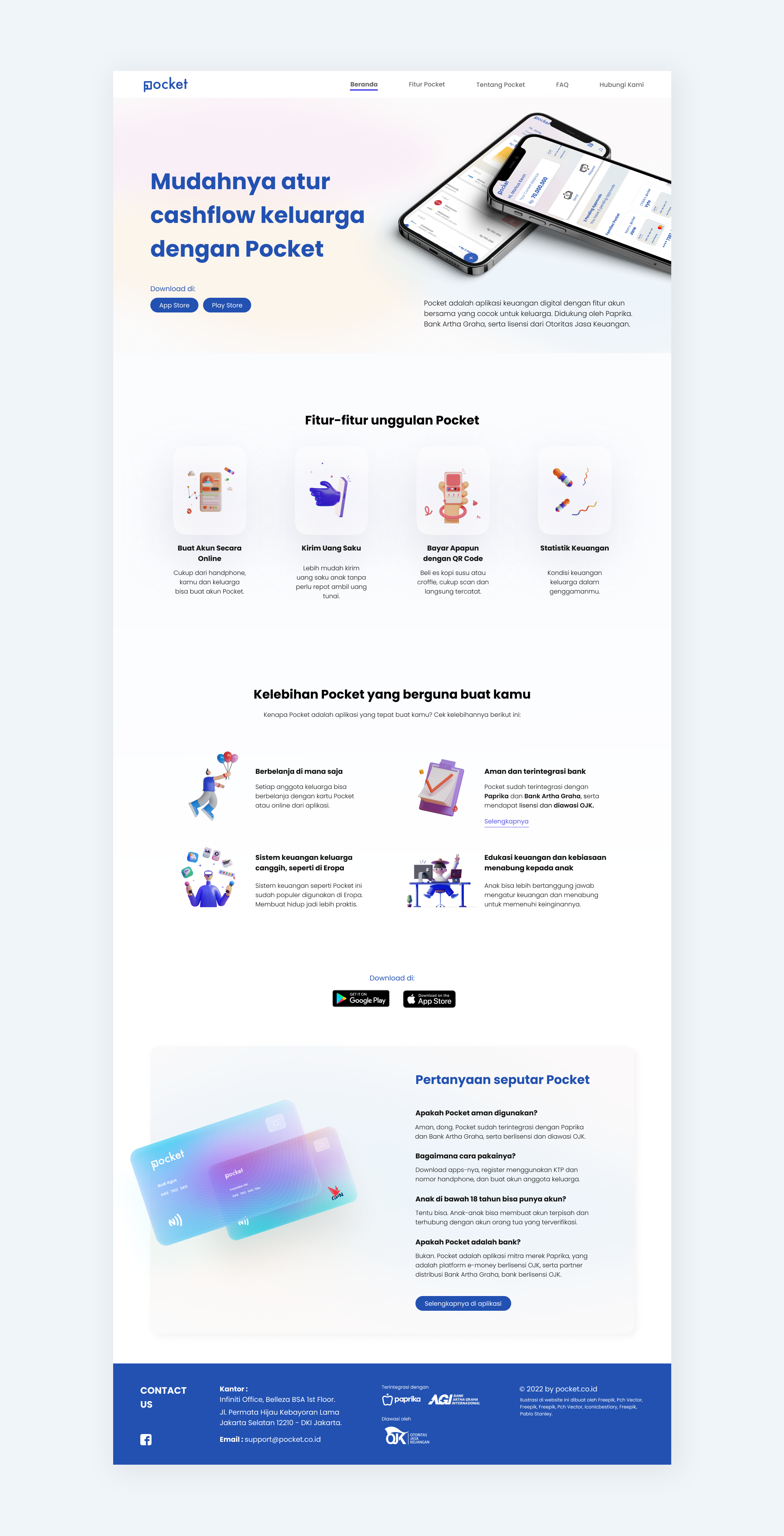
FINAL OUTPUT
The website has launched, and there aren't any difficulties in working on this project.

You can check the live version here, though some of the spacing and font size has not been revised exactly like my design:
Robertha Dayu 〰️ 2025
Product Designer
Contacts
e. roberthadayupasa@gmail.com
linked in